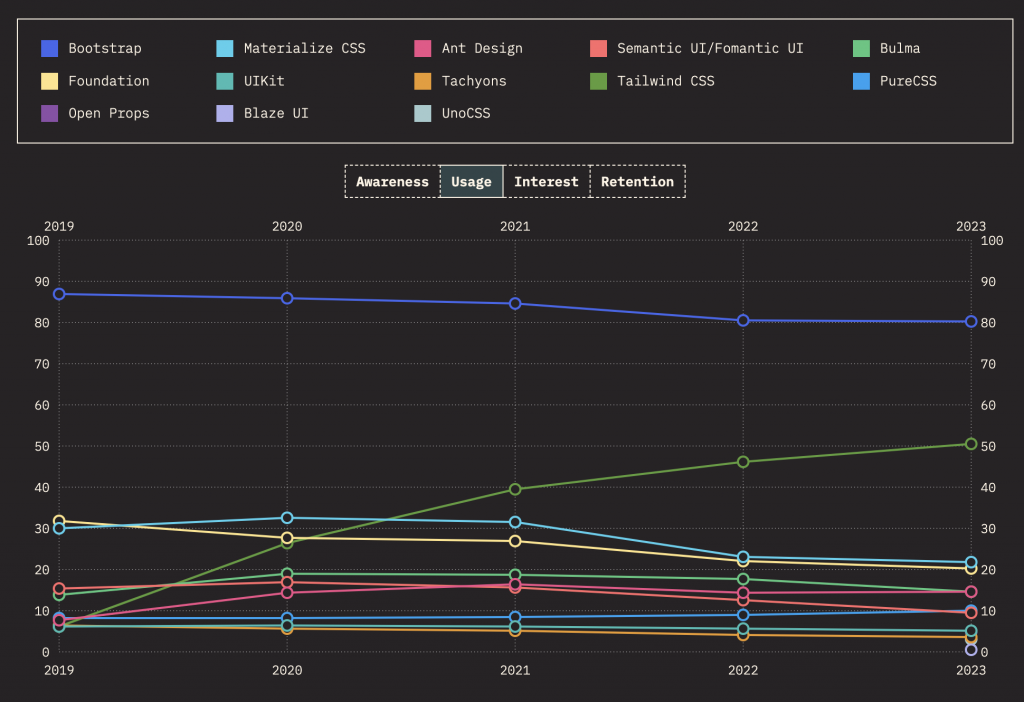
了解不同 CSS 框架/工具的差異

source: 2023.stateofcss.com
不同於前端框架(JavaScript),各種 CSS 框架提供了不同的解決方案,其適用的情境也各不相同。因此,了解各種技術及各自的適用情境非常重要。
對不擅長設計的人,使用現成的 UI 元件庫(如 Ant Design 和 Bootstrap)可以快速提升專案的專業度。實務上,許多後台系統也會直接使用現成的元件庫來加速開發流程。
由於主流前端框架普遍採用元件化的開發方式,CSS Module 成為一種常見,用於避免 CSS 全域污染的解決方案,建議要了解其原理。
學習 React 的人,建議可嘗試看看 CSS-in-JS,配合上 jsx 可將 HTML, CSS, JS 全部整合起來,也是一種常見的開發方式。
TailwindCSS 的寫法雖然不是每個人都認同,但其普及度高,學習難度也不大,可以嘗試看看,去理解其設計理念與優缺點。
雖說原生 CSS 支援的功能越來越多,但用到 CSS 前處理器的專案還是不少。這部分建議學 SCSS 而非 SASS/LESS,因其語法與原生 CSS 相近,容易上手。
另外,進階功能(如 function, if-else, for …)要審慎使用,避免 over-engineering 而導致程式碼難以維護。
當只需要一、兩個原生 CSS 以外的功能時,PostCSS 是不錯的選擇之一。
